HTML Nesting & Gathering
I think of html as the part of a web page where you gather and place what you need onto a page. Text, images, video, links, all compiled into one file delicately placed into containers nested within each other. A section of a page holds a headline, a subheader, and a body of text with images to display. There is order and there is organization, it is logically organized for the web page's personal needs. So, as a gatherer of information, you hold the power to provide the web page with the content needed to make your web page grow and come alive.
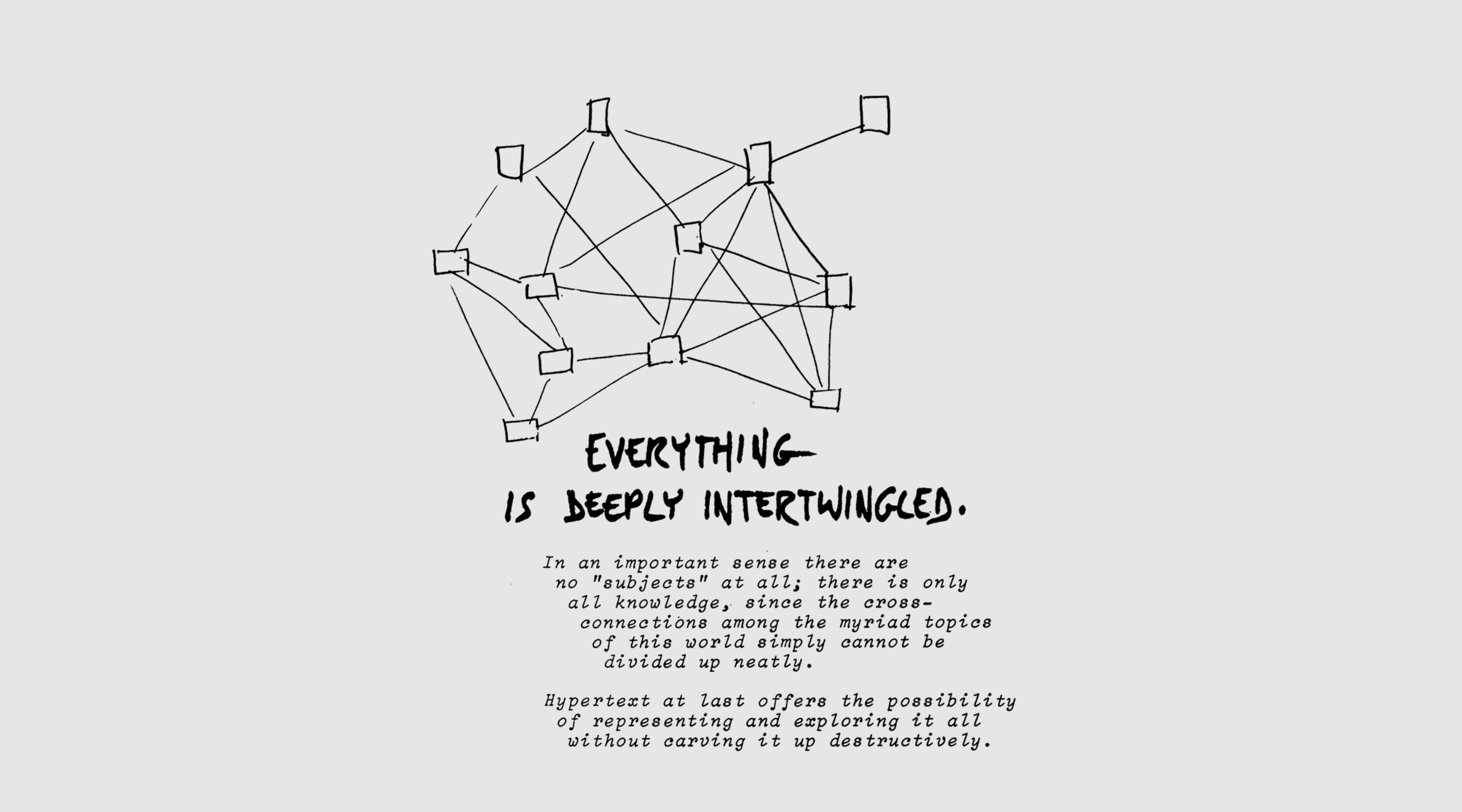
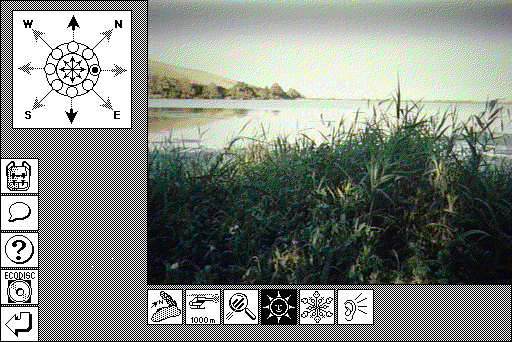
the handmade web
what is it about the internet that brings us to it everyday, it is like an oasis
if you can remake the internet by hand, how would you create it?


hello world!
There are endless possibilities as to what a website could be. What kind of room is a website? Or is a website more like a house? A boat? A cloud? A garden? A puddle? Whatever it is, there’s potential for a self-reflexive feedback loop: when you put energy into a website, in turn the website helps form your own identity.





Round 1
Copy and paste the story and pick a typeface using the html cheat sheet
Create a header and format text size, font-style, and margin width.
Round 2
Respond to the story by adding three links. You can start by exploring the handmade web channel in my Are.na. You can traverse through links and images that you find interesting and place them in the code.
Edit the color of the text and background. Think about a color that resonates with the subject matter and tone.
Round 3
Find quotes that resonate with the story and place them on an appropriate part of the page.
Add orientation and extra style.

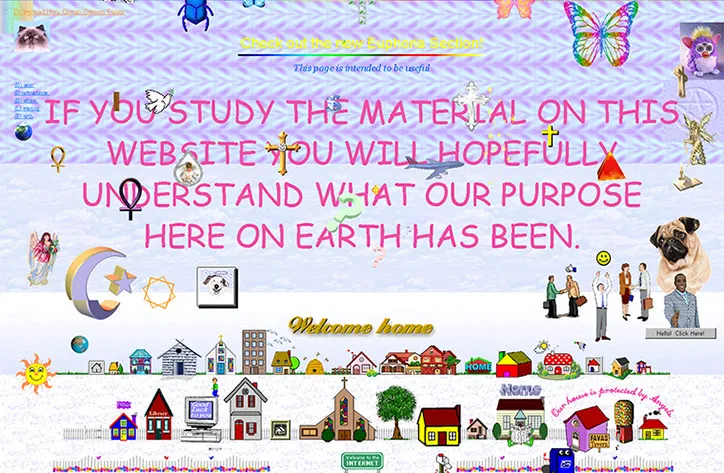
Homework: "Welcome to my home page"
My Website is a ________________________________
We are returning to the early days of the internet and establishing our own home pages. This can be a page that you feel would invite a visitor like you would when you open your door to your home. But continuing the theme as website as a metaphor, what is your website? You can respond to this prompt by articulating your idea however you would like. Is it cool drawings or doodles that you want to share? A poem or short story, even? A map to your favorite place or maybe even a made up land? What ever it is, this is your first web page in our collective web zine. So you should introduce yourself the best way you know how.